.png)
Der Zugang zu psychotherapeutischer Hilfe ist oft kompliziert, langwierig und entmutigend.
Überforderung: Viele Menschen wissen nicht,
wie sie den richtigen Therapeuten finden oder
welche Therapieform die passende ist.
Mangel an Transparenz: Informationen über Therapeuten (z. B. Spezialisierungen, Methoden, Verfügbarkeit) sind oft schwer zugänglich oder für die Laie unverständlich.
Emotionale Barriere: Der erste Schritt, nach Hilfe zu suchen, ist schwer – ein unpersönlicher Prozess schreckt zusätzlich ab.
Eine App soll Menschen, die psychologische Unterstützung suchen, einen Überblick und einen einfachen Einstieg bieten, damit sie schnell, unkompliziert und bedarfsgerecht den passenden Therapeuten finden können.
Niedrigschwelliger Zugang: Eine intuitive und einladende Nutzeroberfläche, die den Einstieg erleichtert.
Personalisierung: Durch einen Fragebogen oder Algorithmus sollen Nutzer Therapeuten sehen, die zu ihren individuellen Bedürfnissen passen.
Vertrauen schaffen: Klare Profile der Therapeuten mit Infos
zu Spezialisierung, Methoden, Verfügbarkeit und Bewertungen.Matching erleichtern: Ein interaktives System (z. B. Wischen oder Filterung), um schnell Therapeuten zu vergleichen und Kontakt aufzunehmen.
.png)
.png)
Lisa
· Alter 24 Jahre
· Pronomen she/her
· Beruf Studentin
· Ort Berlin
· Wohnstatus wohnt alleine
· technische Affinität vorhanden
Biografie
Lisa studiert Psychologie im Master und
hat schon lange das Gefühl, dass sie professionelle Unterstützung braucht.
Sie kämpft mit Selbstzweifeln und dem Druck, immer „funktionieren“ zu müssen. Sie hat bereits versucht, sich um eine Therapie zu kümmern, aber die langen Wartezeiten haben sie abgeschreckt.
Painpoints
· Lange Wartezeit für einen Therapieplatz
· Unsicherheit, ob sie mit einem Therapeuten “vibt”
· Angst, nicht ernst genommen zu werden
Erwartungen
· Schnelleren Kontakt zu einem Therapeuten erhalten
· Schon mal ein Gespür bekommen, ob der Vibe passen könnte
· Will sich einen Überblick verschaffen
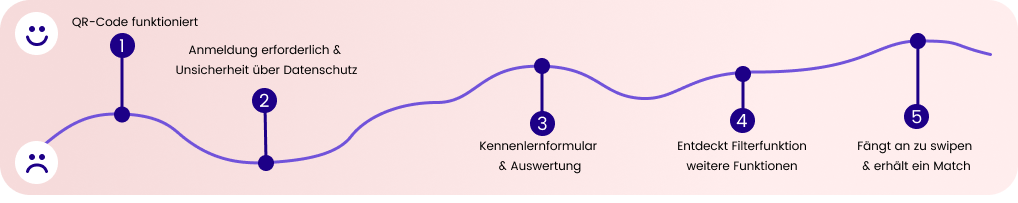
1. Entdecken
· Lisa ist mit der Tram in der Stadt unterwegs und entdeckt eine Anzeige zu CareLink mit dem Slogan und einem QR-Code
· Sie zieht ihr Handy und öffnet über die Kamera-funktion mit dem QR-Code die App
· Die App öffnet sich
2. Beitreten
· Splash-Screen öffnet sich
· Login-Screen öffnet sich
· Lisa geht auf “neuen Account erstellen”
· Sie gibt ihre Daten an
3. Nutzung
· Lisa wird gefragt, ob sie sich als Patientin oder als Therapeutin einloggen möchte
· Sie sagt als “Patientin”
· Es öffnet sich eine kurze Erklärung und ein Kennen-lernformular, welches sie ausfüllt
4. Entwicklung
· Lisa erhält nach dem Formular eine Auswertung & Erklärung welche die beste Therapieform für sie ist
· Danach erscheint der Homebildschirm mit der Menüübersicht: Start, Chat, Profil, Info
· Auf Home sieht sie, dass sie dort swipen kann
· Sie geht auf das Chatsymbol und sieht, dass sie bisher kein Match & daher keinen offenen Chat hat
· Sie geht auf ihr Profil und richtet es ein. Sie beantwortet alle Fragen und ergänzt um die Filterfunktion was ihr wichtig ist.
· Sie geht auf Info und erfährt dort über alternative Hilfen und Anlaufstellen aus ihrer Nähe
5. Verlassen
· Die Tram hält an Lisas Haltestelle
· Sie verlässt die App und schließt sie mit einem Swipe nach oben





Die ersten Ideen und Entwürfe zu den Wireframes mache ich am liebsten ganz traditionell auf Papier. Schnell und simpel ist hier meine Devise - in Teamarbeiten versuche ich meine Sauklaue unter Kontrolle zu bringen.
%20Kopie.png)
Um den Einstieg in das Thema zu vereinfachen und einen Überblick zu schaffen, gibt es für die UserInnen zu Anfang einen interaktiven Fragebogen zum Kennenlernen.
Nutzer beantworten Fragen zu ihren Bedürfnissen, Symptomen oder Präferenzen. Das Ziel ist es herauszufinden, was der UserIn wichtig ist und welche Art von Therapie die passendste ist.
Am Ende wird eine Zusammenfassung und Auswertung ausgegeben, welche wahrscheinlich die beste Therapieform für die UserIn ist. Dabei sind eine Erklärung warum und wie diese Art von Therapie genau aussieht.
Hier sind zwei unterschiedliche Visualisierungen zu sehen, wie so eine Auswertung aussehen könnte.
%20Kopie.png)
Sowohl die UserIn als auch der Therapeut muss ein ausführliches Profil anlegen, um die Chance für ein qualitatives Match zu erhöhen. Auf dem Profil können die beidseitigen Erwartungen gegengecheckt werden. Vorausgewählte Fragen helfen, um herauszufinden, ob die Werte und bestimmte Perspektiven übereinstimmen.
.png)
In der App werden Anlaufstellen aufgeführt, die bei akuten Krisen helfen können und gute Alternativen zur typischen Psychotherapie darstellen können.
.png)
Um die erste Kontaktaufnahme zu erleichtert, wird der Erstkontakt direkt über die App hergestellt. So kann durch eine kurzes Konversation ein Termin vereinbart werden und erste Unsicherheiten geklärt werden.
.png)
Durch eine Filteroption soll die Qualität der Matches steigen. Es gibt die Möglichkeit, spezifische Präferenzen einzugeben, z. B. "Therapie in meiner Nähe", "Online-Therapie".